
FundsDLT
The goal of this project was to create from scratch a new innovative blockchain-based service with multiple products in order to simplify the distribution of investment funds. I joined the project during the research phase.
1. Research and Definition
- Stakeholder interviews and secondary research (whitepapers, articles, definitions)
- User interviews with operators, operation managers, advisors and client service
- Field studies: on-site observations at banks and transfer agencies
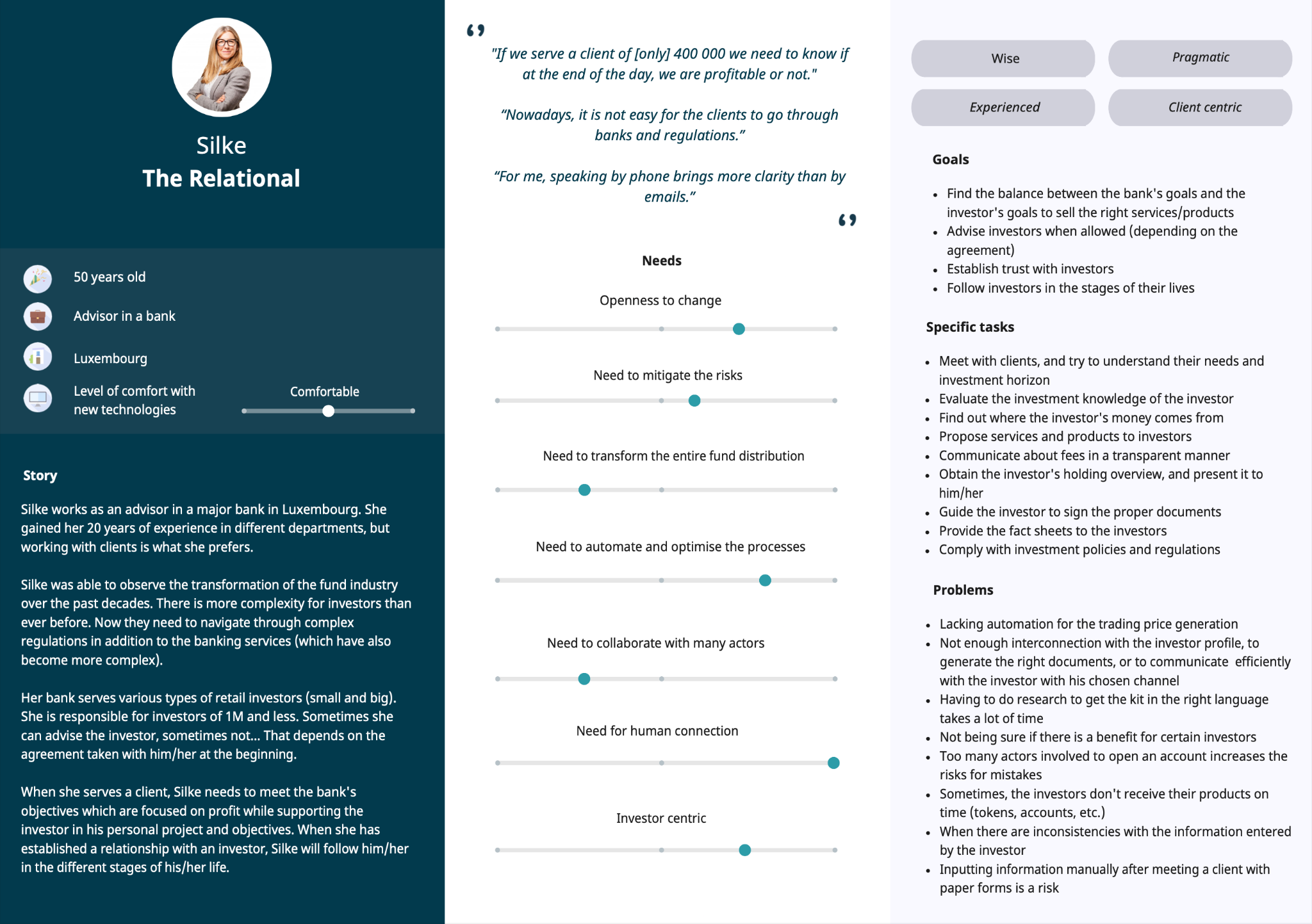
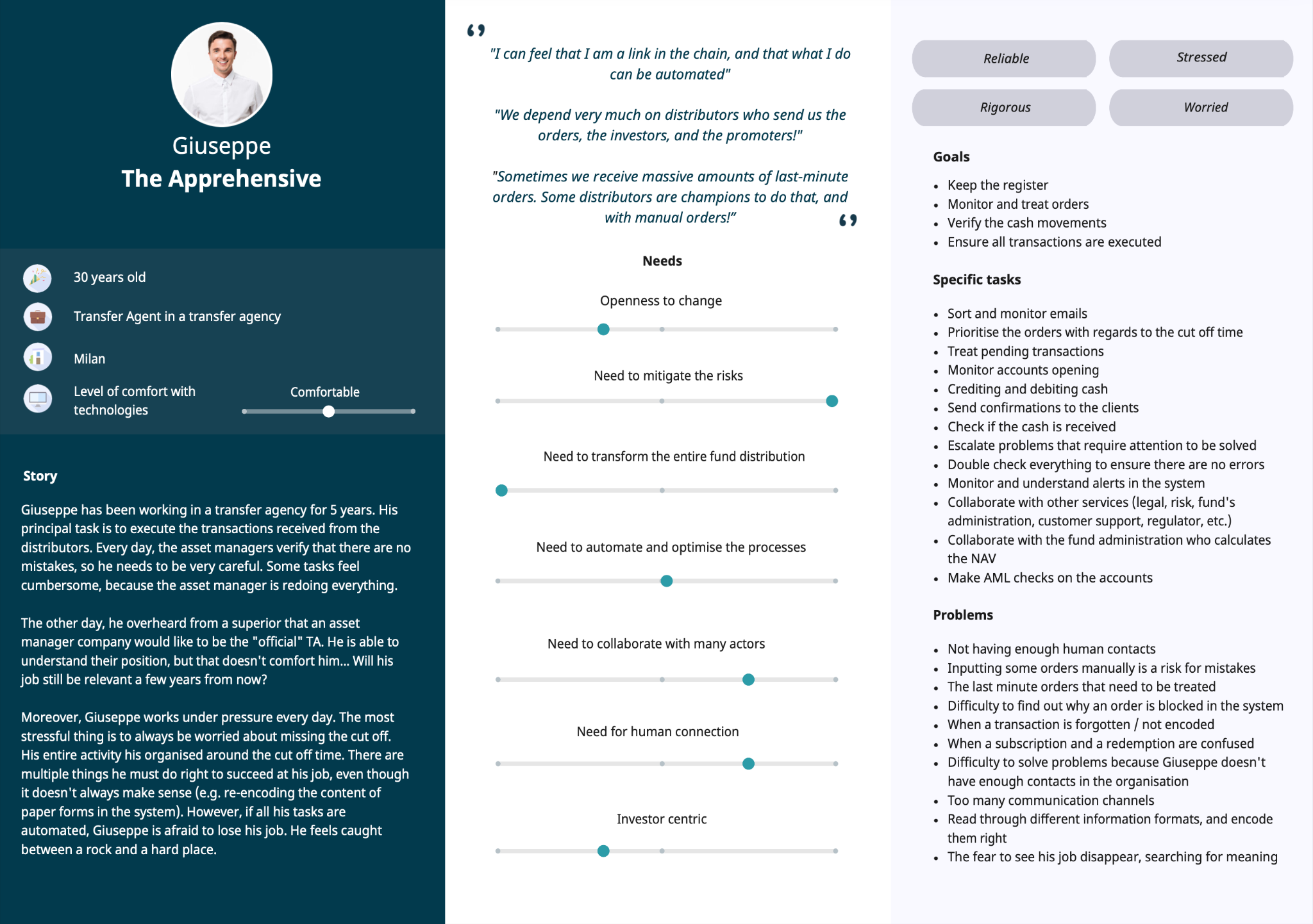
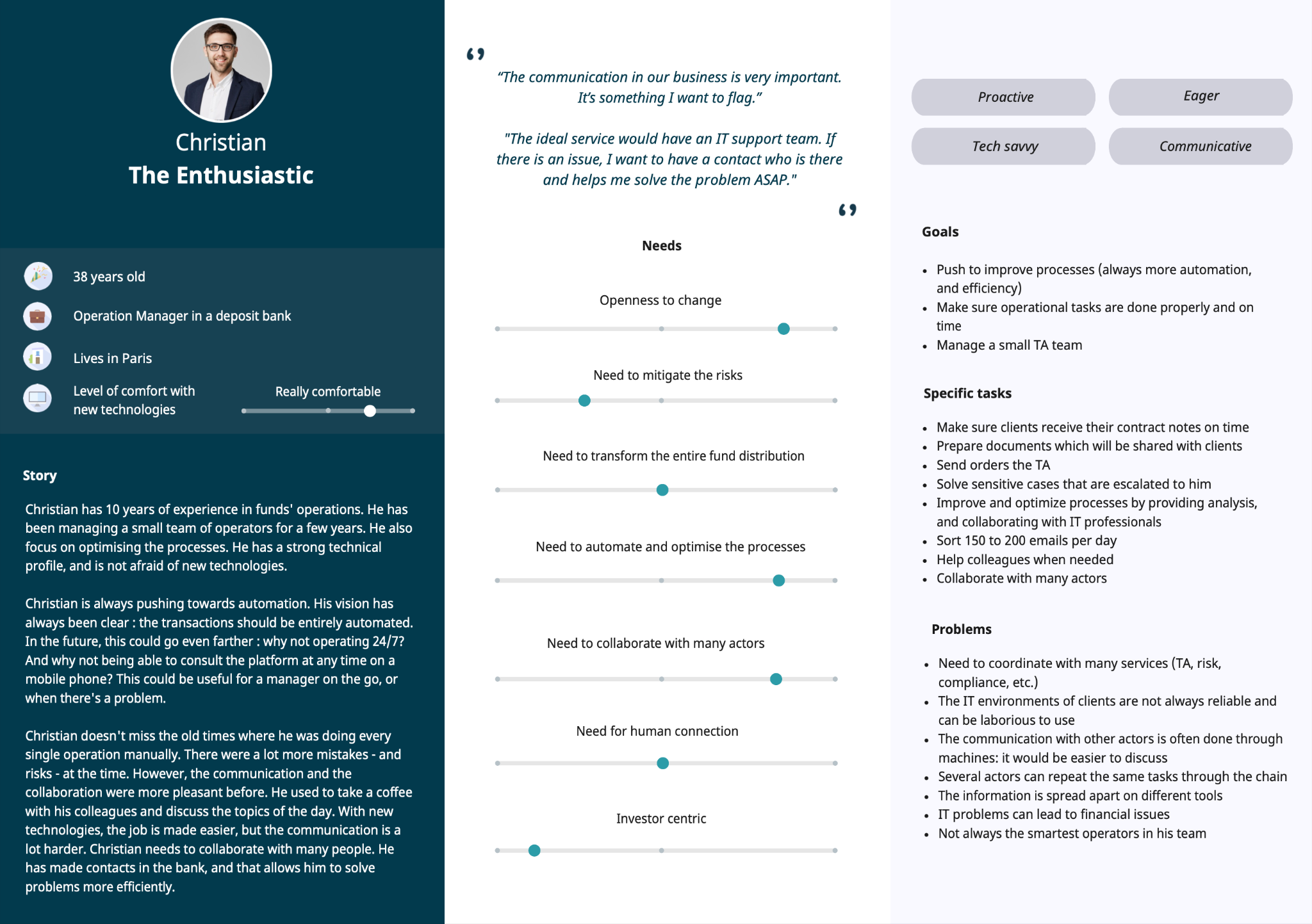
- Personas and user journeys co-created during workshops with stakeholders and team members
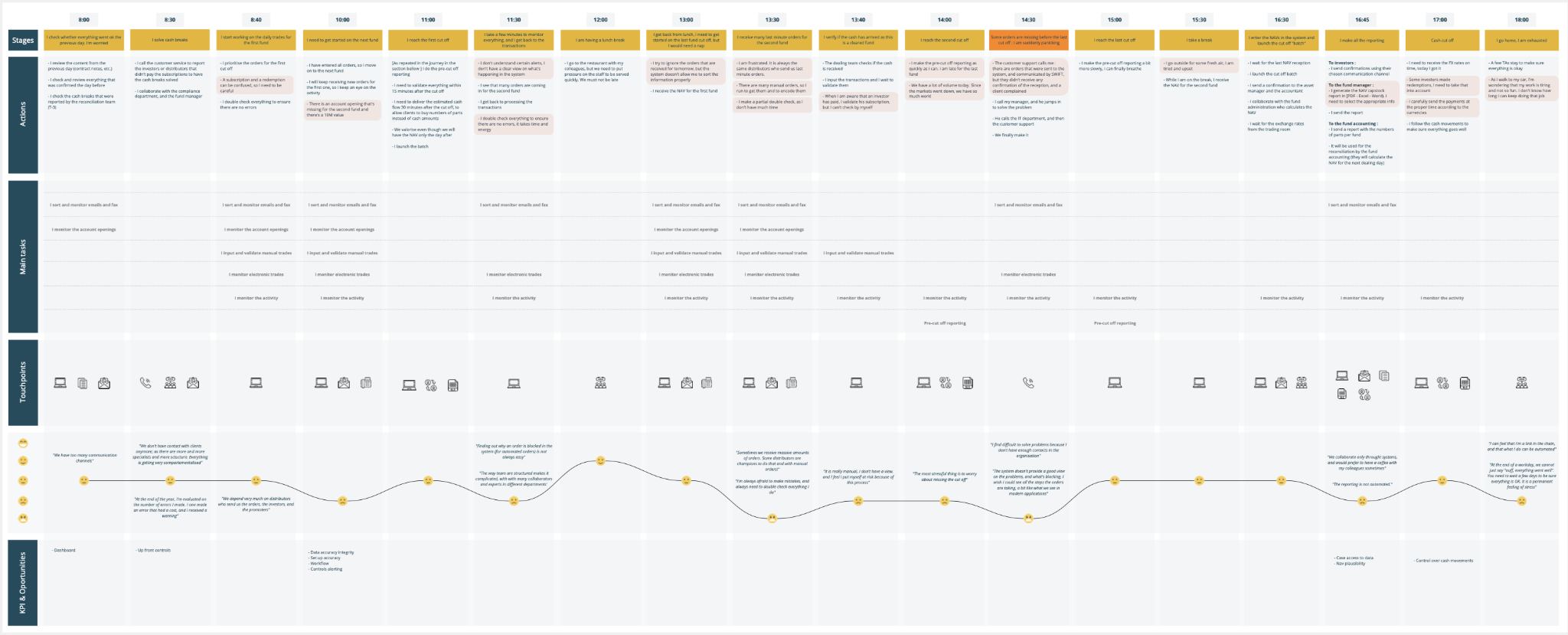
Examples of pain points:
- Orders are received mainly by fax and e-mail.
Operators have to enter a large amount of data manually, which is repetitive and time-consuming for them, and increases the risk of error.
Generating documents and reports that have to be sent daily is tedious and time-consuming.




2. Ideation
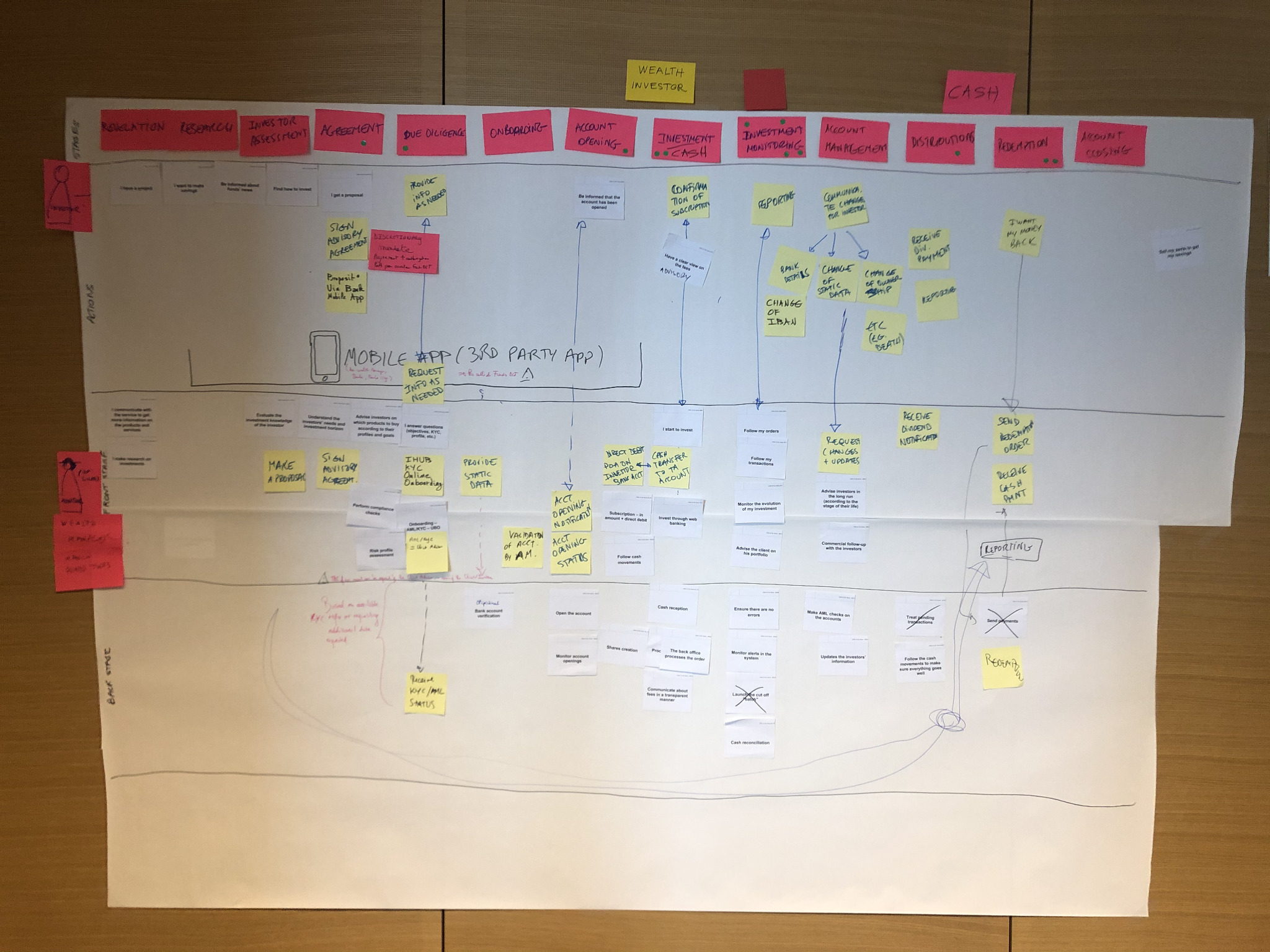
2 on-site workshops and 1 remote workshop with stakeholders and team members to define the service blueprint to be, with the following 3 layers:
- Investor (retail or institutional)
- Front-office (e.g. financial advisors)
- Back-office (e.g. transfer agent operators)
At the end of this phase, it was decided to focus on “The Apprehensive” (persona 2), whose pain points were the highest priority according to the workshop results. Knowing that addressing these problems would inevitably help to tackle some of the other peronas' issues.


3. Information Architecture
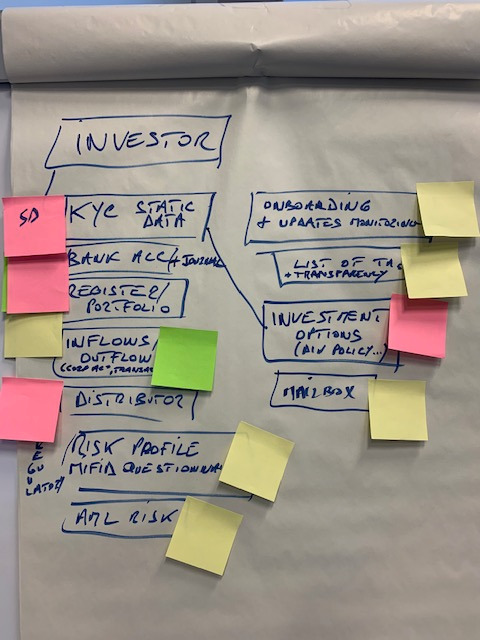
Workshop with stakeholders and analysts to define the interface structure, the main categories and the links between the various elements.

4. Prototyping
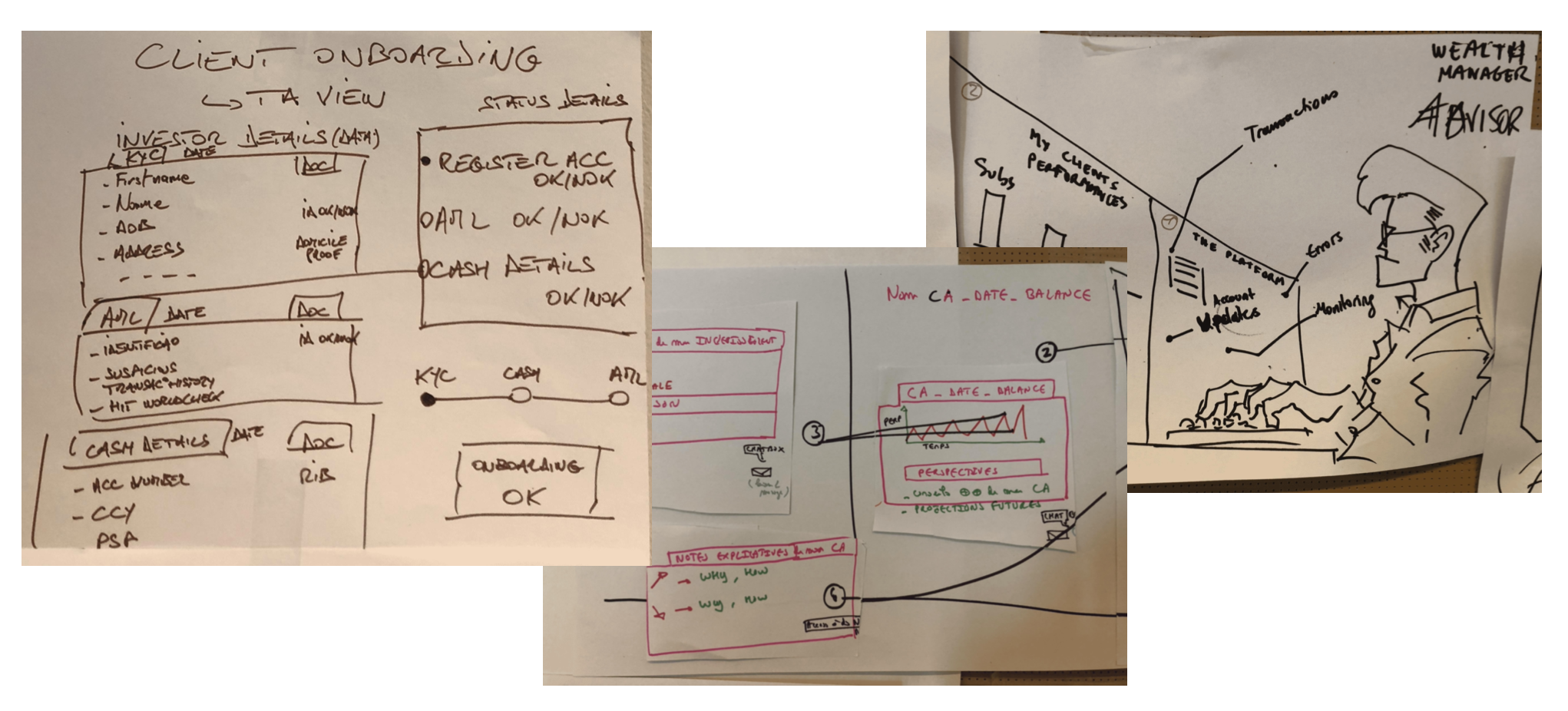
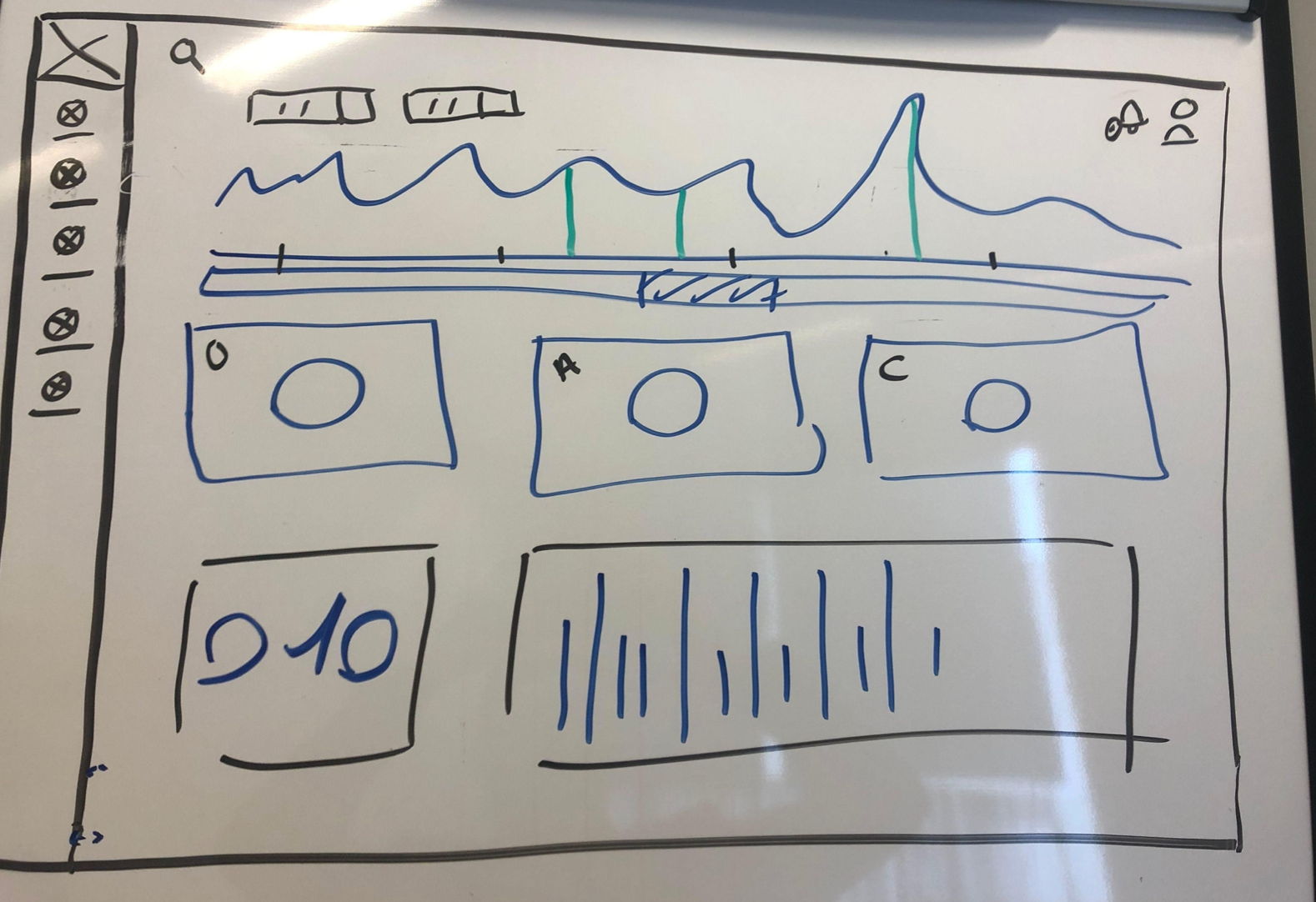
- Multiple sketching sessions in workshops with stakeholders and analysts
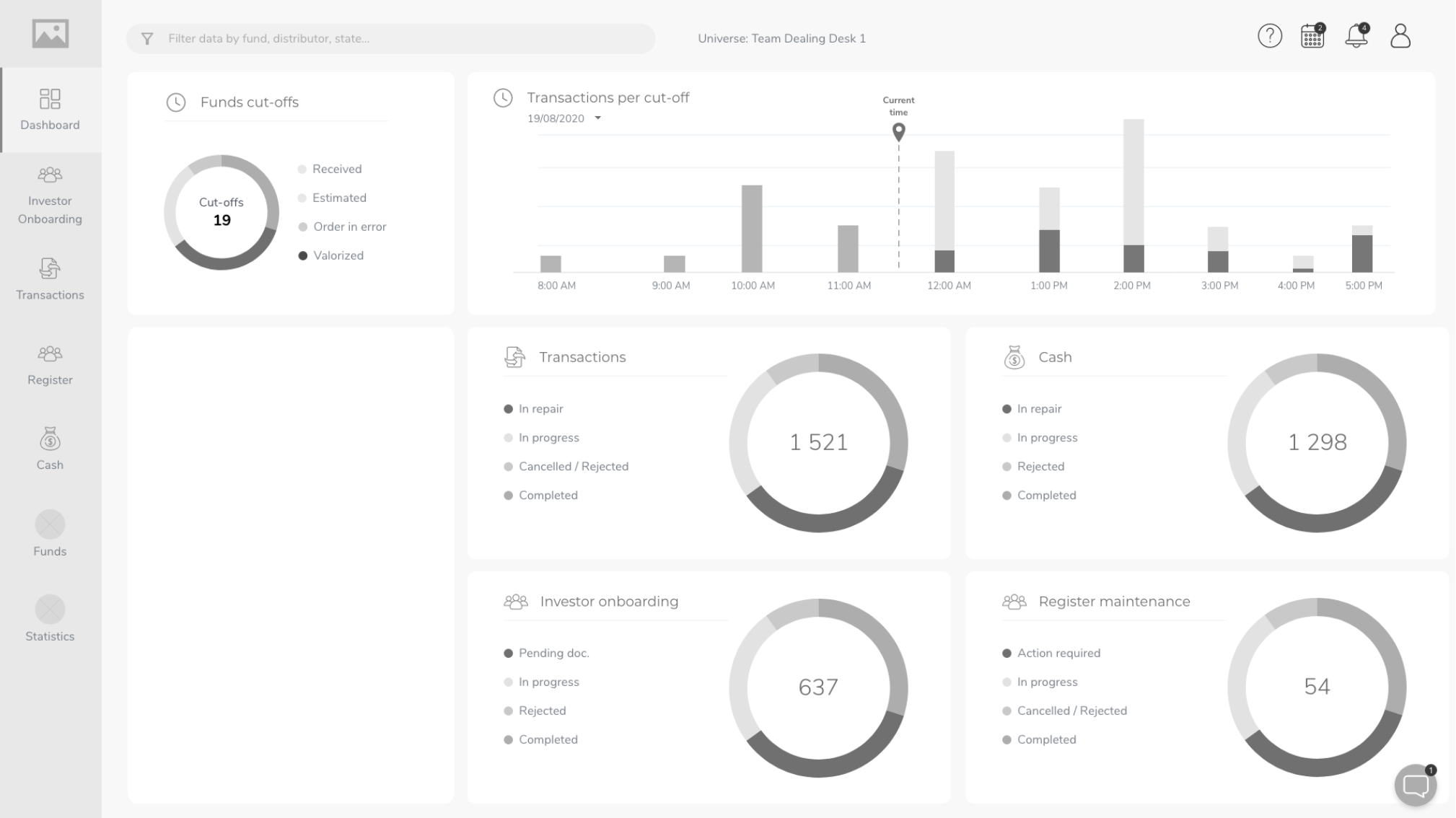
- Wireframing in collaboration with stakeholders and analysts
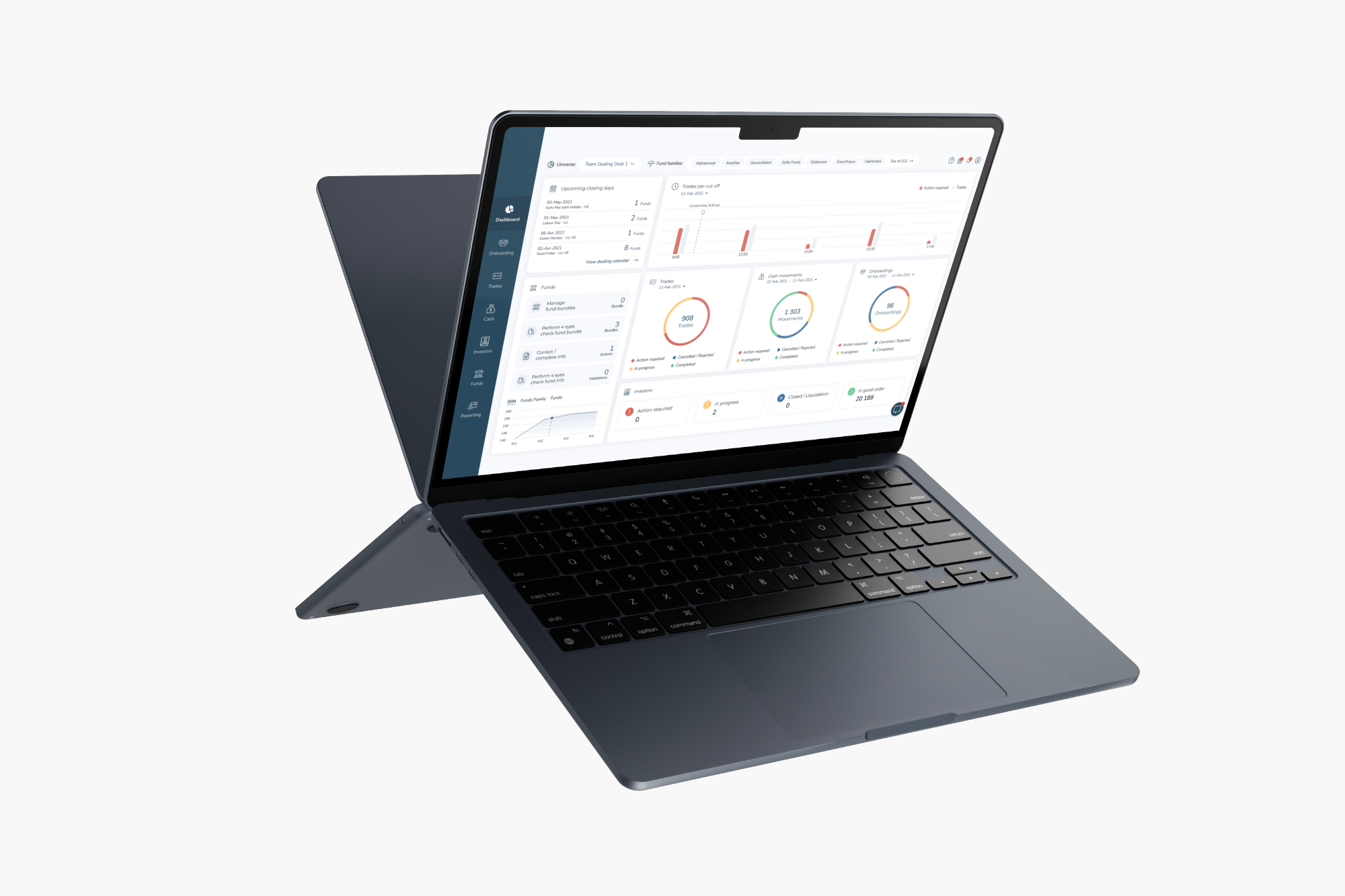
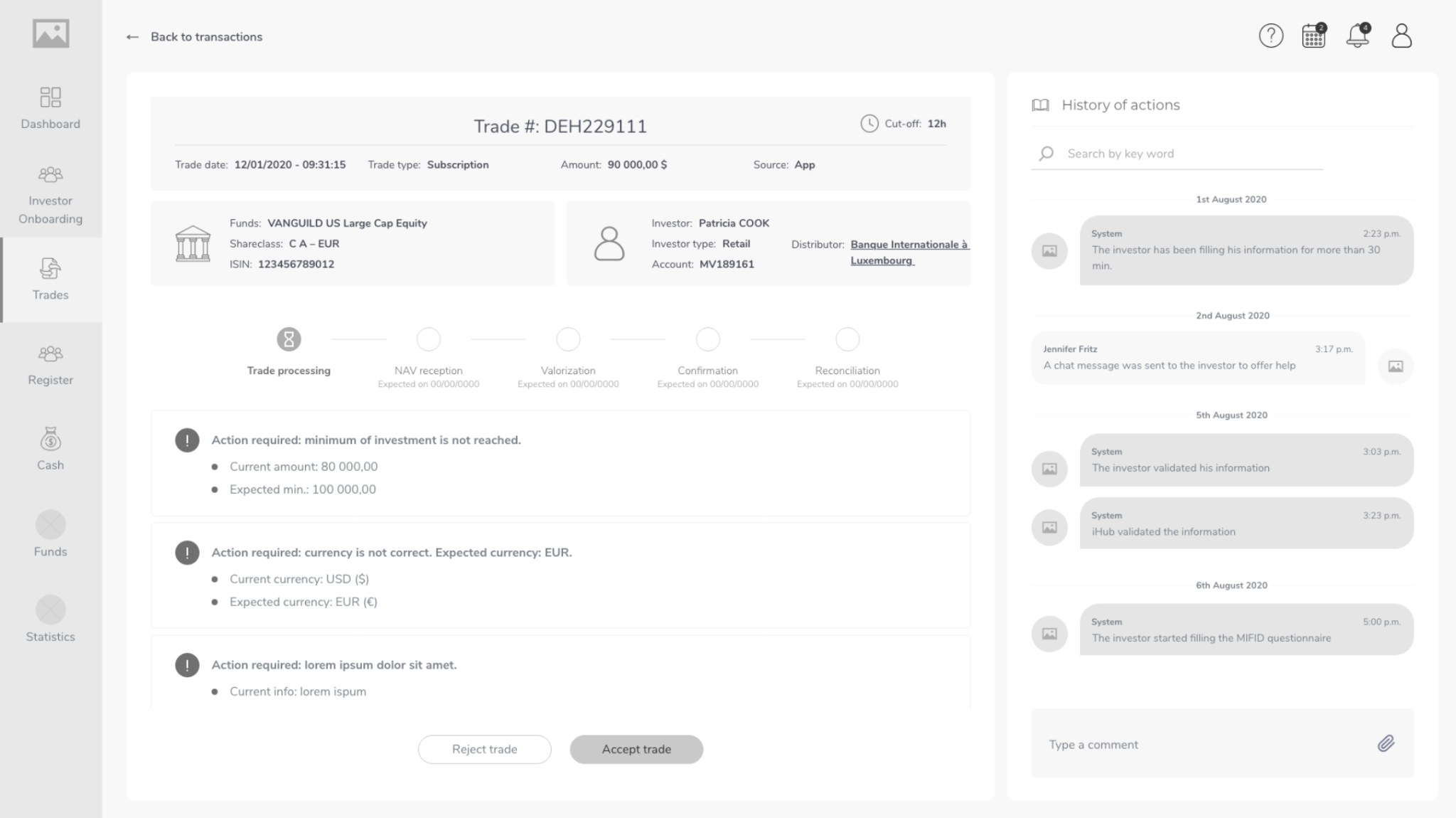
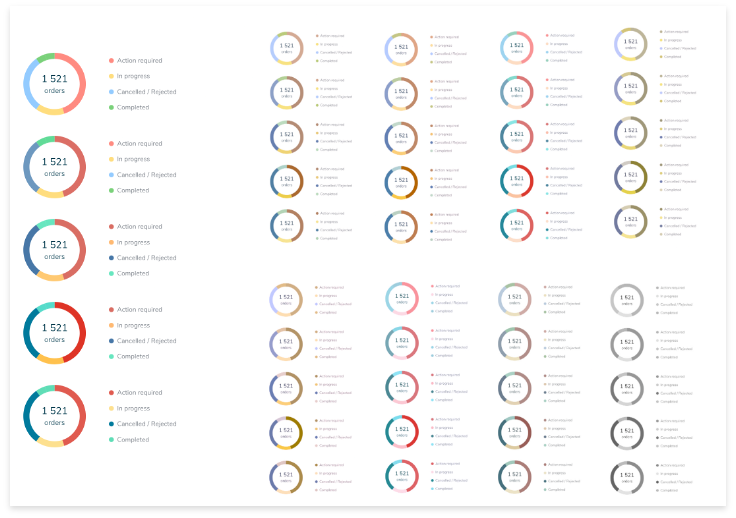
High-fidelity mock-ups and UI library built in parallel (focus on data visualization accessibility).






5. Evaluation
- Round 1: usability testing on wireframe prototype, with internal stakeholders
- Round 2: usability testing on wireframe prototype, with potential users
- Round 3: usability testing on high fidelity prototype, with potential user
Examples of test findings:
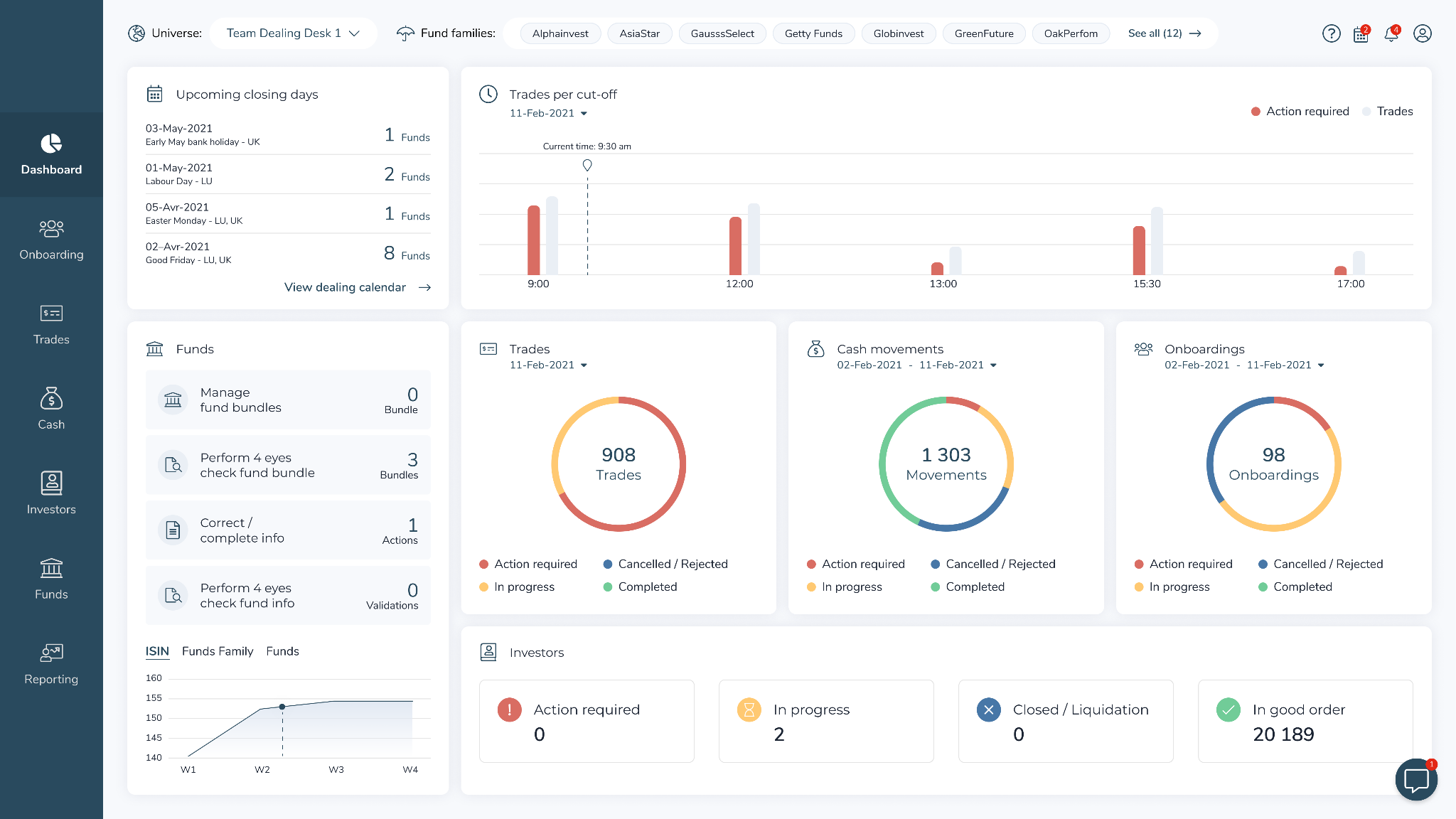
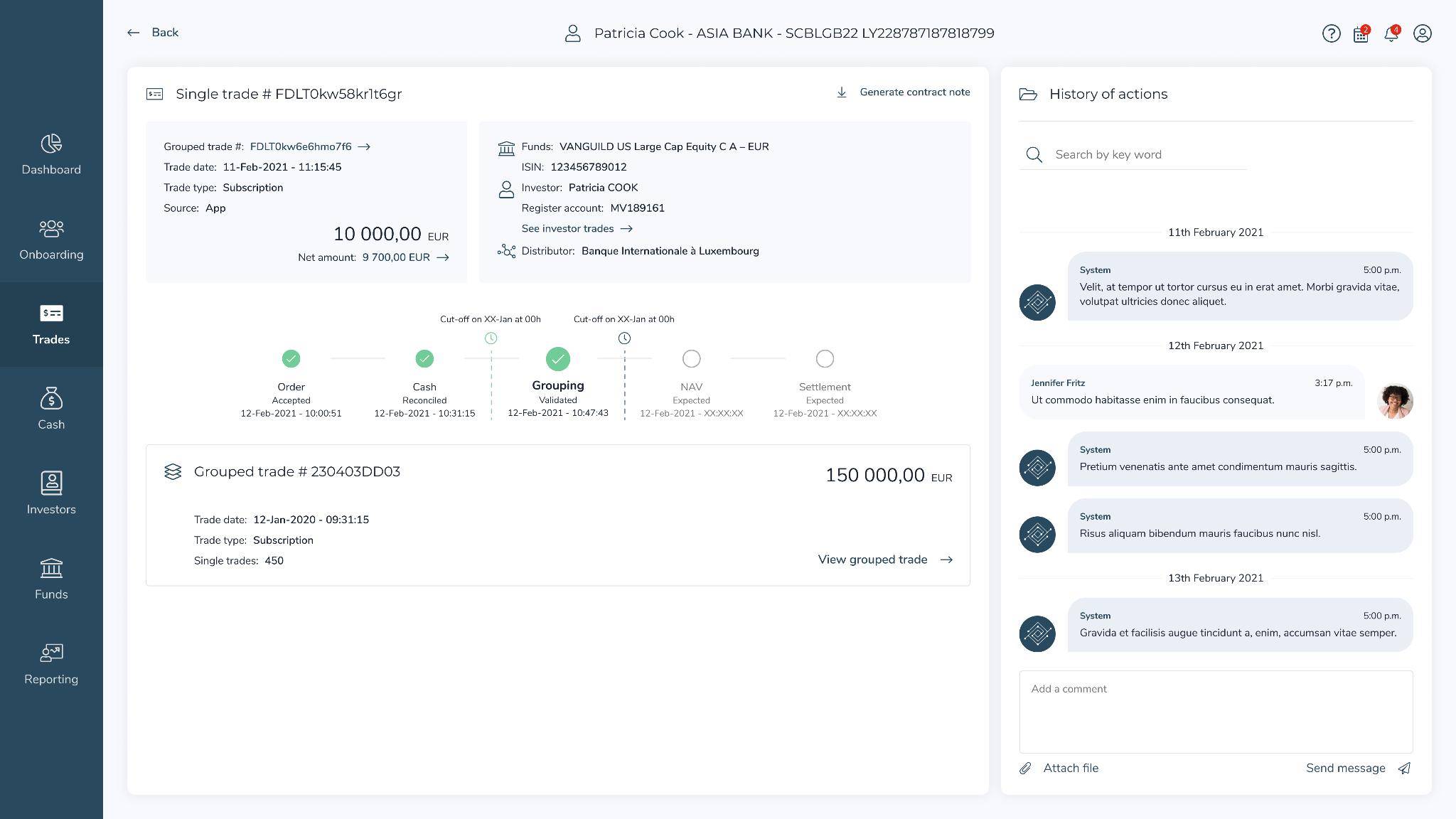
- Many statuses used to monitor transactions, onboarding of new investors, cash movements, etc. were unclear or insufficiently precise.
- Some relevant information was missing, e.g. transaction value date on transaction page.
- Some information was redundant, e.g. investor details on transaction page.
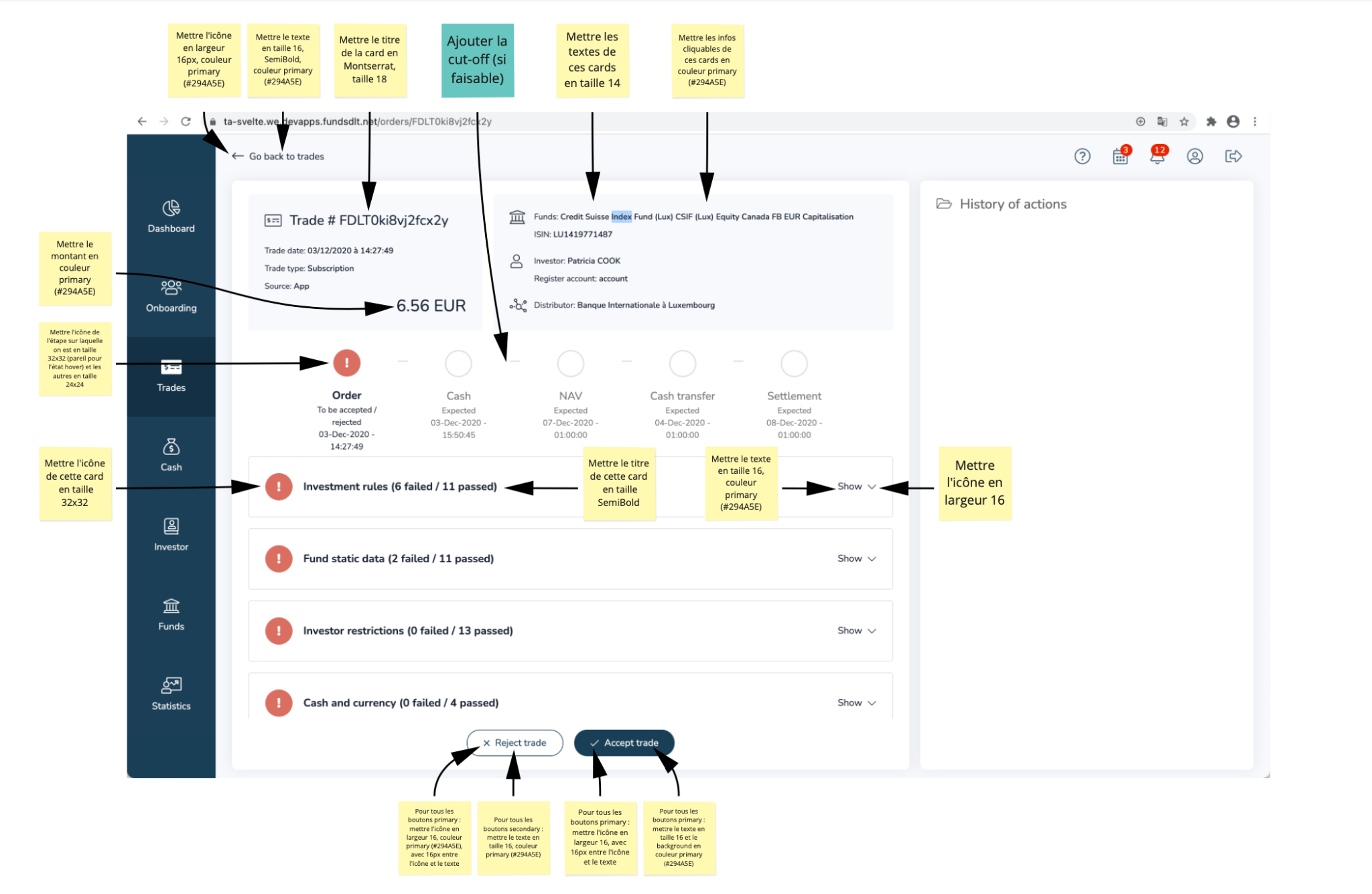
6. Implementation
- Design handoff to developers
- Design reviews of the developed interface

The Aftermath
I have continued to work with my fellow UX Designers and agile squads to evolve the solution to meet new customer and user needs. In the 4 years I have been working for FundsDLT, we have worked tirelessly to improve and enrich the solution so that it becomes the operators' main working tool. By summer 2024, 5 customers had been onboarded and successfully adopted this SaaS solution.
Post a comment